
Alhamdulillah, Tutorial Code Igniter Part 8: CRUD Modul Berita akhirnya release juga. Pada Tutorial Part 8 ini Anda akan belajar untuk menggunakan fasilitas CRUD (Create, Read, Update & Delete) yang ada dalam Code Igniter. Setelah mengikuti tutorial ini diharapkan Anda dapat menambah, mengubah dan menghapus konten berita yang ada di database.
Sebelum mengikuti tutorial ini, pastikan Anda telah mengikuti:
- Mengikuti Tutorial Code Igniter Part 1: Installasi Code Igniter
- Mengikuti Tutorial Code Igniter Part 2: Membuat halaman home
- Mengikuti Tutorial Code Igniter Part 3: Membuat halaman kontak
- Mengikuti Tutorial Code Igniter Part 4: Membuat halaman login administrator
- Mengikuti Tutorial Code Igniter Part 5: Membuat halaman dasbor administrator
- Mengikuti Tutorial Code Igniter Part 6: Mempersiapkan database dan konfigurasinya di Code Igniter
- Mengikuti Tutorial Code Igniter Part 7: Menampilkan daftar berita dan detailnya
- Mengunduh hasil akhir tutorial Part 7 di sini: https://drive.google.com/file/d/0B5BhV6c89_2YbkxUTkxtVTJwS1k/view?usp=sharing
- Hasil akhir Tutorial Part 8 ini bisa diunduh di: https://drive.google.com/file/d/0B5BhV6c89_2YNzJRS3k2ZFhLOGM/view?usp=sharing
Mengkatifkan library dan helper form
Untuk bekerja dengan form, Anda harus mengaktifkan library dan helper form yang ada di Code Igniter.
Berikut langkah-langkahnya:
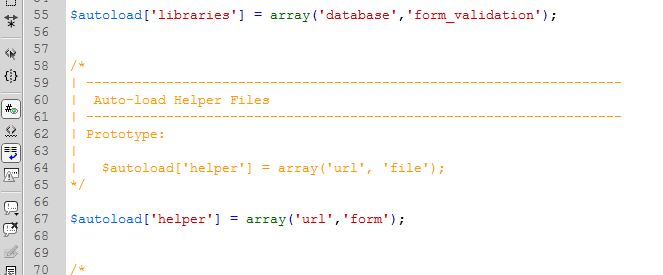
- Buka file autotoload.php yang ada dalam folder tutorial_ci/application/config/
- Pada baris ke-55, aktifkan library untuk vaslidasi form sehingga kode menjadi:
$autoload[‘libraries’] = array(‘database’,’form_validation’);
- Pada baris ke-67, aktifkan helper form untuk fungsi form CI sehingga menjadi:
$autoload[‘helper’] = array(‘url’,’form’);
- Simpan file autoload.php
Membuat berita_model.php di folder tutorial_ci/application/models/admin
Class dengan nama berita_model ini nanti kita simpan di dalam folder tutorial_ci/application/model/admin berfungsi untuk menampilkan, menambah, mengubah dan menghapus data berita.Membuat folder admin
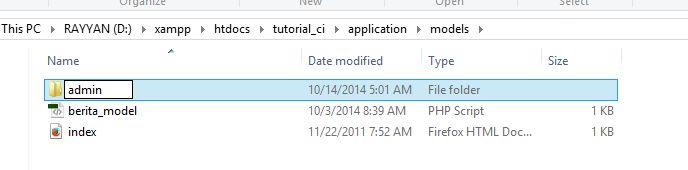
Folder admin digunakan untuk menyimpan seluruh model yang akan digunakan di halaman administrator.- Buka folder tutorial_ci/application/models
- Buat folder baru dalam folder models tersebut dengan nama admin

Membuat berita_model di folder tutorial_ci/application/models/admin
Selanjutnya adalah membuat file model yang nantinya akan meng-handle seluruh aktivitas data modul berita.
erikut langkah-langkahnya:
- Buat file PHP baru dengan nama berita_model dalam folder tutorial_ci/application/models/admin
- Ketik kode di bawah ini:
<?php
class Berita_model extends CI_Model {
public function __construct() {
$this->load->database();
}
// Menampilkand data berita
public function daftar_berita() {
$query = $this->db->query(‘SELECT berita.judul, berita.status_berita, berita.slug, berita.id_berita, berita.tanggal, users.nama FROM berita, users WHERE berita.id_user = users.id_user ORDER BY id_berita DESC’);
return $query->result_array();
}
} - Simpan file berita_model.php tersebut
Membuat controller berita.php dalam folder tutorial_ci/application/controllers/admin
Controller berita ini nantinya akan dipakai untuk mengontrol model dan view mana yang harus tampil untuk menampilkan data berita yang ada.
Berikut langkah-langkahnya:
- Buat file PHP baru dengan nama berita.php dalam folder tutorial_ci/application/controllers/admin
- Ketik kode di bawah ini:
<?php if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);
class Berita extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->model(‘admin/berita_model’);
}
public function index() {
$query = $this->berita_model->daftar_berita();
$data=array(‘title’=>’Manajemen Berita – Java Web Media’,
‘berita’ => $query,
‘isi’ =>’admin/berita/berita_view’
);
$this->load->view(‘admin/layout/wrapper’,$data);
}
} - Simpan file berita.php
Membuat view untuk modul berita di administrator
Modul berita yang di administrator nantinya dapat diakses melalui alamat http://localhost/tutorial_ci/admin/berita atau bisa Anda akses dengan mengklik link navigasi berita yang ada di halaman http://localhost/tutorial_ci/admin/dasbor/.Membuat folder berita dalam folder tutorial_ci/application/views/admin
Folder berita ini nanti akan digunakan sebagai tempat penyimpanan seluruh view untuk modul berita.
Berikut langkah-langkahnya:
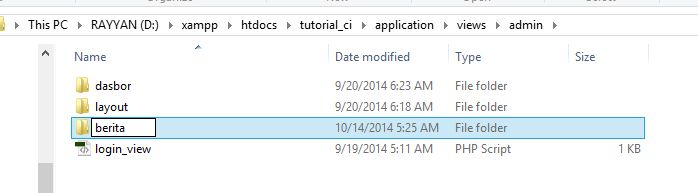
- Buka folder tutorial_ci/application/views/admin
- Buat folder baru dengan nama berita
Membuat view berita dalam folder tutorial_ci/application/views/admin/berita
View berita untuk menampilkan daftar berita yang telah ada, menampilkan link untuk mengedit dan menghapus berita.
Berikut langkah-langkahnya:
- Buat file PHP baru dengan nama berita_view.php dalam folder tutorial_ci/application/views/admin/berita
- Ketik kode di bawah ini:
<div class=”konten”>
<h1>Manajemen berita</h1>
<div align=”right”>
<a href=”<?php echo base_url() ?>admin/berita/tambah” class=”tambah”>Tambah berita</a>
</div>
<p>Daftar berita</p>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″ class=”myform”>
<tr>
<th scope=”col”>Judul</th>
<th scope=”col”>Status</th>
<th scope=”col”>Penulis</th>
<th scope=”col”>Tanggal</th>
<th scope=”col”> </th>
</tr>
<?php foreach($berita as $list) { ?>
<tr>
<td>
<a href=”<?php echo base_url() ?>home/read/<?php echo $list[‘slug’] ?>” target=”_blank”>
<?php echo $list[‘judul’]; ?></a></td>
<td><?php echo $list[‘status_berita’]; ?></td>
<td><?php echo $list[‘nama’]; ?></td>
<td><?php echo $list[‘tanggal’]; ?></td>
<td>
<a href=”<?php echo base_url() ?>admin/berita/edit/<?php echo $list[‘id_berita’] ?>”>EDIT</a> | <a href=”<?php echo base_url() ?>admin/berita/delete/<?php echo $list[‘id_berita’] ?>”>DELETE</a></td>
</tr>
<?php } ?>
</table>
</div>
- Simpan file berita_view.php
Menguji hasil pembuatan
Untuk mengetesnya, Anda bisa mengaksesnya secara langsung di http://localhost/tutorial_ci/admin/berita.Anda bisa mendownload hasil tutorial ini di link ini: https://drive.google.com/file/d/0B5BhV6c89_2YNzJRS3k2ZFhLOGM/view?usp=sharing
Berikut hasil akhirnya:


Tidak ada komentar:
Posting Komentar